
The PayPal Basic module must be kept active in order for recurring payments made via these subscriptions to continue to be recognised and applied automatically. If you have PayPal Subscriptions that were setup either via the previous official PayPal integration from WHMCS (now known as "PayPal Basic"), or via a custom or 3rd party PayPal integration that were later migrated to WHMCS, it is important that you do not deactivate the "PayPal Basic" module. The new PayPal Checkout module is not a direct replacement for the PayPal module that existed before it. Complete the process as provided by PayPal to link your PayPal account. To do this, navigate to Setup > Payment Gateways and click the Activate & Configure button under the PayPal banner.Ī popup will open prompting you to sign in to your PayPal account in order to link it to your WHMCS installation and automatically configure the new module. Migration Guide Step 1: Activate the new PayPal Checkout moduleīegin by activating the new PayPal Checkout integration. You may activate the new "PayPal Checkout" module and/or deactivate the prior "PayPal Basic" module without issue. If you are new to WHMCS, or have not used the PayPal Subscription functionality available in prior PayPal integrations, then this guide does not apply to you. It contains important information about how you can migrate to the newer PayPal Checkout module. The following guide applies to users of WHMCS who have used the previous PayPal module in WHMCS for automated recurring PayPal subscriptions.


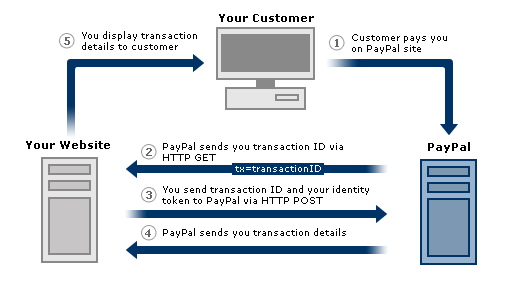
This can be done using PayPal's express checkout order API for example. Paypal charges different fees per transaction depending on the currency of the merchant. Instead of showing a credit card form, the user will need to be directed off-site to PayPal in order to complete the transaction. The payment flow with PayPal differs from other payment methods.

#Paypal integration guide how to#

This guide will help you integrate the PayPal payment gateway into your Chec/Commerce.js storefront.


 0 kommentar(er)
0 kommentar(er)
